こちらの記事でグラフの基本的な作り方についてお伝えしていきました。基本的にはエクセルが自動で判断してそれに適したグラフを作ってくれますが、時にのぞんでいないグラフが表示されてしまうケースもあります。
「Excelがこのグラフしか出してくれないので!」なんて言っても上司や取引先は納得してくれるわけはないので、それぞれのグラフを伝わりやすく改良していきましょう。
この記事では、グラフをよりわかりやすく、伝わりやすくするための編集方法について書いていきたいと思います。
伝わりやすいグラフ グラフを編集する?
グラフを編集すると言っても自動で作られたグラフをどう編集しろというのだ!となってしまいます。まずは、Excelの設定を変えるためにどうするれば良いかを理解しておきましょう。
Office系のソフトを普段から仕事で使っている方は、すぐに理解できるのではないかと思いますが、グラフなどの表示されているモノの設定を変えたい場合、「●●の書式設定」というキーワードがかなり重要になってきます。
是非、この機会に覚えておきましょう。これは、wordやpowerpointの時も同様に●●の書式設定を選択するだけで様々な設定ができるメニューへ導いてくれます!
では、Excelのグラフの場合です。
※私のExcelのバージョンが2010の為、最新版を使っている場合、異なる可能性があります。私自身も仕事では2016を使っていて、より使いやすくなっているので、困ることはないと思います。今回は残念ながら私のこのPCのバージョンが古いので我慢ください。改めて更新した際に最新版を更新したいと思います。
Excelのグラフをどのように編集するかによって選択が変わってきます。先ほど話をした書式設定の場合実は、Excelのデザインについての設定が多いのです。色や大きさなどなどがメインの設定になってきます。重要ではないと言いませんが、仕事で伝える上で重要なのはそこに表示されている情報が何よりも重要です。ですので、デザインにこだわることをしない!これが鉄則です。
まず、編集したいグラフを選択しましょう。選択すると、

グラフツールという風に上部のタブが増えます。ここを操作することでグラフのあれこれを上手く編集することができます。
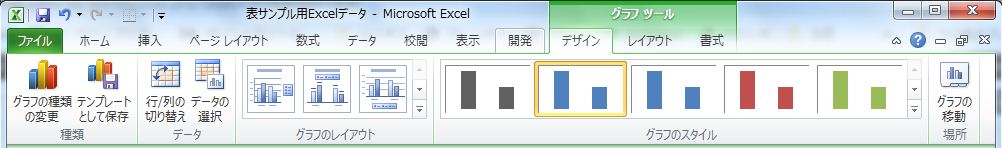
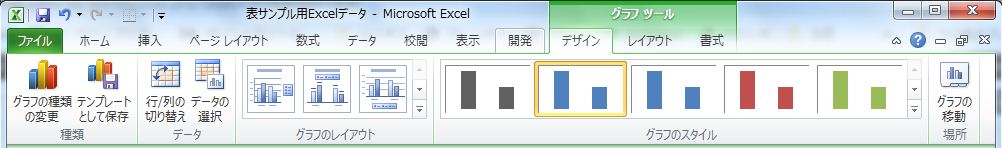
グラフツール デザイン

グラフツールでは主にそのグラフの基本となるデザインやグラフの種類を選択することができます。前述の通り、正直仕事で使う際に色はそんなに気にしなくても良いと思います。
ここで確認しておきたいのは、右から2つ目の「データ」です。データには、2種類。「行/列の切り替え」「データの選択」があります。グラフの作り方で説明した通り、グラフの範囲を選択することで、Excel側で自動で認識をして選択したグラフに合わせたようにグラフを作ってくれます。もし、その選択範囲が異なったりする場合にここで編集したりします。
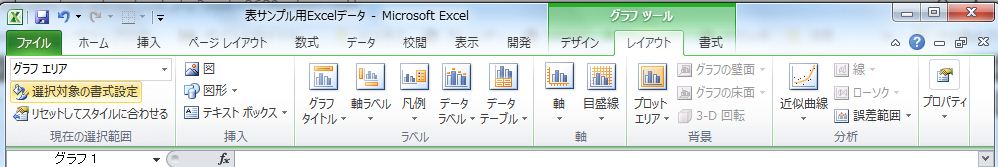
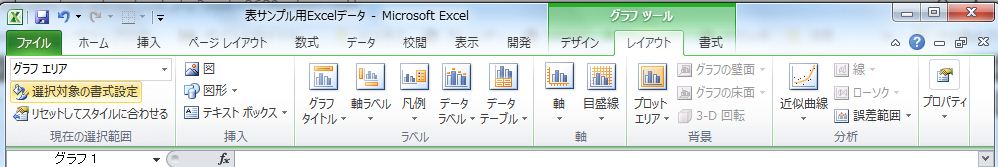
グラフツール レイアウト

ここが今回一番使うであろう、伝わりやすいグラフを作るうえで外せない編集項目です。グラフのあれこれの設定をすることができます。グラフに表示する凡例やラベルなどなどを設定するのがここです。詳しい設定は下で見ていきたいと思いますが、それぞれの設定をするのはここであることを覚えておいてください。
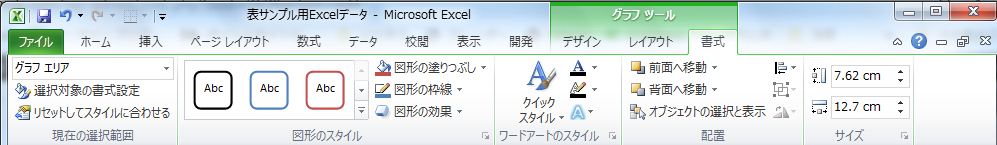
グラフツール 書式

つぎにグラフツールの書式ですが、これは、グラフそのものの設定をすることができます。グラフを囲う四角形があるのがわかると思いますが、その四角形の編集をすると思ってもらってもか言いません。四角形の図形の上にグラフが乗っていてその下にある四角形を編集します。
ほとんどは、その四角形を色なしにすることでグラフだけを表記するなどがメインなので使う資料に合わせて設定することをオススメします。
伝わりやすい 縦棒グラフ
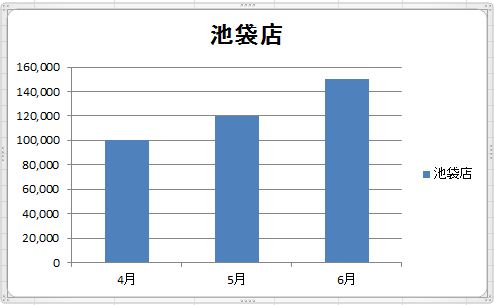
それでは具体的に上記のグラフツールを使ってよりわかりやすいグラフを作っていきましょう。まずは、下記の縦棒グラフです。

このグラフを伝わりやすいグラフにするためには、以下のポイントを最低限おさえておくべきです。
- グラフ内に余計な情報を表示させない
- 差を見せたいのであればその差を明確にする
- 数字に意味を持たせて何かを一目でわかるようにする
この3点ができていれば私は十分だと思ってます。仕事は何より最速完了が重要です。時間をかけても仕方ないことに時間はかけてはだめです。では実際に編集していきましょう。
伝わりやすい縦棒グラフ 凡例を削除する
「グラフ内に余計な情報を表示させない」を対応していきましょう。見てもらえればお分かりの通り、池袋店が2つも出てきています。池袋店の縦棒グラフですからここに凡例がある意味はまったくないのです。ですから凡例を削除しましょう。

先ほど紹介したように、グラフを選択して、「グラフツール」を表示しましょう。
- 「グラフツール」→「レイアウト」→「ラベル」
- 「凡例」→「凡例の▼」を選択
- 「なし」を選択
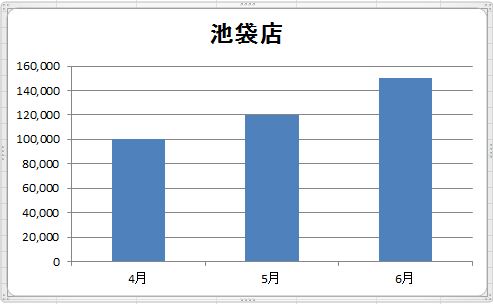
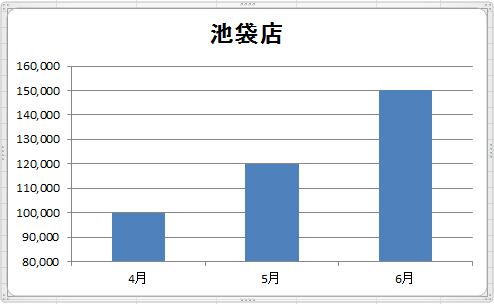
どうでしょうか、凡例が一瞬でなくない、グラフが大きくなったのではないでしょうか?下記のようになっていれば正解です。

伝わりやすい縦棒グラフ 縦軸の数字を編集
つぎに「差を見せたいのであればその差を明確にする」を設定していきましょう。今回は、その差を表現していきますが、逆に差を表示させたくないのであれば、その設定も可能です。
グラフツールが表示されているままだと思いますので、そのまま進めていきましょう。
- 「グラフツール」→「レイアウト」→「軸」
- 「軸▼」→「主縦軸‣」→一番下「その他の主縦軸オプション」を選択
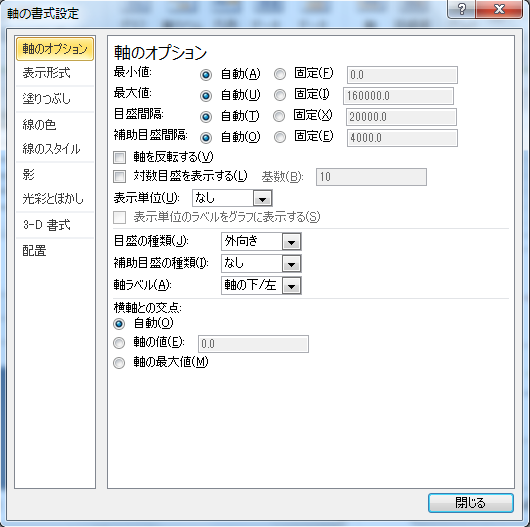
「その他の主縦軸オプション」を選択すると下記のようなウィンドウが表示されます。

表示されている軸オプションは、左にあった縦軸の表示されている数字を設定することができます。その差を大きくしたい場合は、最小値と最大値の差を亡くしてあげることで、そこにアップするようなグラフに編集することができるのです。では具体的に
- 最小値の「固定」を選択
- その横に数値を入力 ※今回は「80000」と入力
- 最大値の「固定」を選択
- その横に数値を入力 ※今回はそのまま「160000」
同でしょうか?この設定をすると下記のようなグラフになり、4月からの差がよりわかりやすくなりましたよね?

伝わりやすい縦棒グラフ 縦軸の単位を編集
つぎに設定するのは、正直そこまで重要度は低い場合もあるので、お任せします。これからやろうとしていることは、右の縦軸に単位をつけてあげるということをします。今回紹介するのは、初心者でも理解しやすい単位の付け方を行っていきたいと思います。
とはいえ、「数字に意味を持たせて何かを一目でわかるようにする」を対応していきましょう。
今回作っているグラフは、金額的にもゼロの数が少ないのでそんなに見にくいということはないですが、これが後ゼロ3つ増えてしまったりしたら、ゼロがたくさん並ぶ縦軸になり、非常に見にくくなってしまうのです。それを解消するために下記のように設定していきます。先ほど同様「その他の死守縦軸オプション」です。
- 「グラフツール」→「レイアウト」→「軸」
- 「軸▼」→「主縦軸‣」→一番下「その他の主縦軸オプション」を選択
- 軸オプション中段の「表示単位(U):」の「▼」を選択
- 使いたい単位を選ぶ
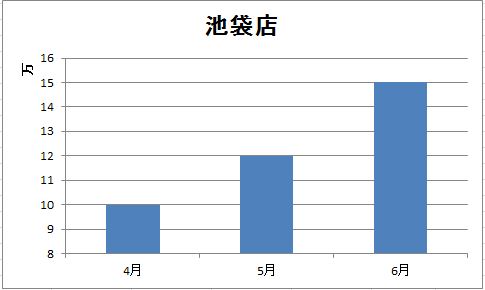
これだけで、単位を選択することができます。今回は、ゼロの数が少ないので、「万」としましょう。下のグラフのようになりましたでしょうか?

どうでしょうか、最初のグラフよりもよりわかりやすくシンプルになったのではないでしょうか?ちょっとこれぐらいのゼロの数だと単位を万にしない方が良いと感じるかもしれませんが、それは各業務に合わせて変えてもらえればと思います。
伝わりやすい 折れ線グラフ
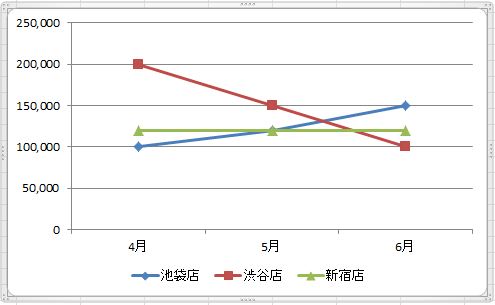
つぎに折れ線グラフを編集し、伝わりやすい折れ線グラフへと変身させていきましょう。

どうすると良いと思いますか?僕が考えるとすると、下記を特に変えたいと思います。
- グラフの変化が変わりやいように折れ線グラフの種類を変更する
- 凡例の場所を下に変更し、グラフの範囲を横に大きくする
- 数字の変化がわかりやすいように拡大表示する
伝わりやすい折れ線グラフ グラフの種類を変更
「グラフの変化が変わりやいように折れ線グラフの種類を変更する」を対応していきたいと思います。最初に選択していたグラフを変更したい場合や同一グラフで表示方法を変えたい場合に一つ一つ設定を変えていては時間がかかってしまうので、一瞬でグラフを変えられるようにしましょう。
では、グラフを選択してスタートです。グラフを変えるのは、グラフツールの「デザイン」から行います。
- グラフツール→「デザイン」を選択
- 一番右にある「グラフの種類の変更」を選択
- 変更したいグラフを選択 ※ここでは「マーカー付折れ線」を選択
今回は、マーカー付折れ線にして、各月の数字の位置を明確にしてみました。もちろんまったく別のグラフを選択することも可能なので、他のグラフから変更したい場合等におこなってみてください。
伝わりやすい折れ線グラフ 凡例の位置を編集
つぎに「凡例の場所を下に変更し、グラフの範囲を横に大きくする」に対応していきましょう。これは、先ほど解説凡例と同じ要領で設定していきます。先ほどは「なし」を選択しましたが、個々では、「凡例を下に配置」を選択しましょう。
- 「グラフツール」→「レイアウト」→「ラベル」
- 「凡例」→「凡例の▼」を選択
- 「凡例を下に配置」を選択

どうでしょうか、凡例の位置が下に配置されすっきりしたグラフに変更されたと思います。
伝わりやすい折れ線グラフ 縦軸を編集
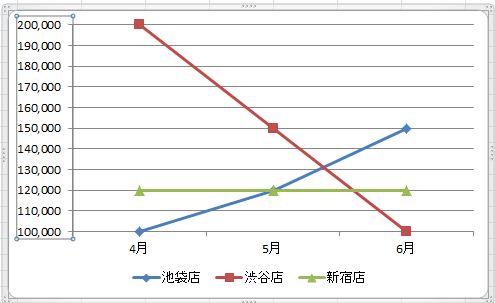
最後に「数字の変化がわかりやすいように拡大表示する」に対応していきましょう。これは、先ほど解説した縦棒グラフと同じ要領で行っていきます。「縦軸」を編集していきましょう。
- 「グラフツール」→「レイアウト」→「軸」
- 「軸▼」→「主縦軸‣」→一番下「その他の主縦軸オプション」を選択
- 軸オプションの「最小値」「最大値」を「固定」を選択→数字入力
を行う事で、数字の変化が見やすく編集できるようになります。

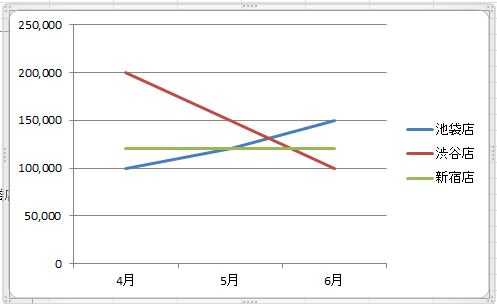
このようなグラフになりましたでしょうか?変化が見やすくなりましたね!渋谷店の下がり方がすごい、、、、。しかし、何だか線がたくさんで見にくくなってしまいました。これは、「目盛戦」という横線が増えてしまった事でこのようになってしまいました。
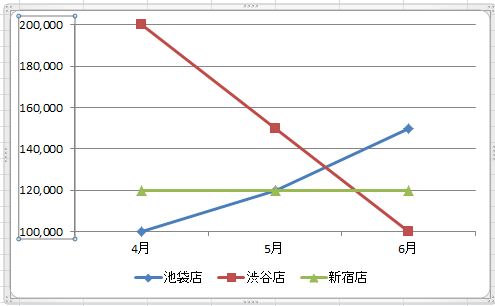
目盛線そのものを削除してしまうこともできますが、あった方が良いと思うので、下記のように編集していきましょう
- 「グラフツール」→「レイアウト」→「軸」
- 「軸▼」→「主縦軸‣」→一番下「その他の主縦軸オプション」を選択※ダブルクリックでもOK
- 軸オプションの「目盛線」→「固定」を選択
- 数値を入力 ※ここでは「200000」を入力
どうでしょうか、下記のようなグラフに変更できましたか?

先ほどよりもより見やすくなったのではないでしょうか?伝わりやすいグラフを心がけて作っていきましょう。
伝わりやすい 円グラフ
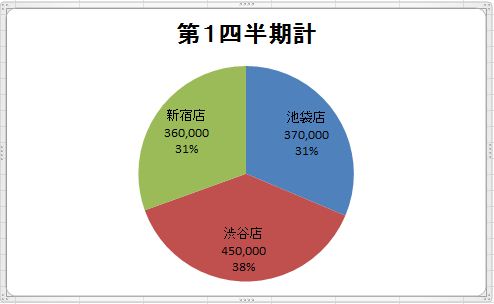
最後に下記の円グラフを伝わりやすい円グラフに編集していきましょう。

ここで必要なのは、下記と考えます。その編集方法をそれぞれ見ていきましょう。
- 凡例をなくし、円グラフをセンター表示に
- 円グラフのそれぞれに何を表しているかを設定する
円グラフは、シンプルであればあるほどわかりやすいと思います。ですので、対応する編集は、下記の二つで十分だと思います。
伝わりやすい円グラフ 凡例を編集
もう、何度も登場してますので、説明不要だと思いますが、凡例をなしに設定しましょう。
- 「グラフツール」→「レイアウト」→「ラベル」
- 「凡例」→「凡例の▼」を選択
- 「なし」を選択
ここまで読んでくれている方にこれ以上説明は必要ないと思いますので、省きます。
伝わりやすい円グラフ データラベルを設定
ではつぎに、「円グラフのそれぞれに何を表しているかを設定する」に対応していきましょう。この設定は「データラベル」というグラフのそれぞれの設定しているデータをラベルとして設定できるのが、このデータラベルです。他のグラフにももちろん設定可能です。
あえて、円グラフではこの方法を取った方が良いと思うので、設定していきましょう。グラフツールの「レイアウト」から設定していきます。
- 「グラフツール」→「レイアウト」→「ラベル」
- 「データラベル」→「凡例の▼」を選択
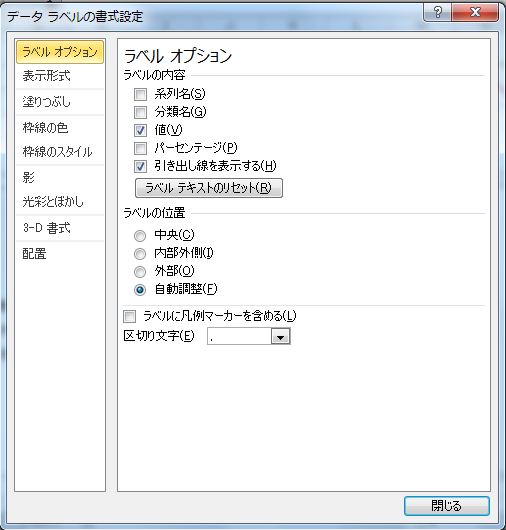
- 「その他のデータラベルオプション」を選択

こちらが表示されましたでしょうか。大きく分けて3つの選択エリアがありますが、設定できるのは下記となります。
| カテゴリ | 設定できる内容 |
| ラベルの内容 | ラベルとして表示する内容を設定します。 |
| ラベルの位置 | ラベルを表示させる位置を設定します。 |
| その他 | ・ラベルに汎用マーカーを含める ラベルの頭に色つきの■が付きます。 ・ラベルの区切り文字 複数のラベル内容を選択した場合にその区切りを同表示するか |
となりますので、それぞれを選んで適切に選択していくことで、伝わりやすい円グラフになっていきます。参考にこのように選んでみました。

ラベルの内容
- 分類名:設定されている分類名
- 値:各分類のデータの値
- パーセンテージ:各分類の割合を表示
ラベルの位置
ラベルの位置は表示したい位置を切端区しましょう
マーカーは不要なのでチェックをいれてません。
区切り文字は、改行を選択しまし。他を選べば、ラベル内容の間に指定したものが入ります。
このように選択しておくと、下記のような円グラフができます。どうでしょうか、最初に比べると伝わりやすくなったのではないでしょうか?

まとめ
主に仕事で使うグラフについてみていきましたが、それぞれのグラフで何を伝えたいかによってそのこに示すべき内容は変わってきます。相手と手元の情報をフル活用して伝わるグラフで数字を伝えていきましょう。
- グラフを編集するには「グラフツール」を活用する
- レイアウトでグラフに表示する内容を設定する
- 数字を伝わりやすくグラフを作成することがコツ